
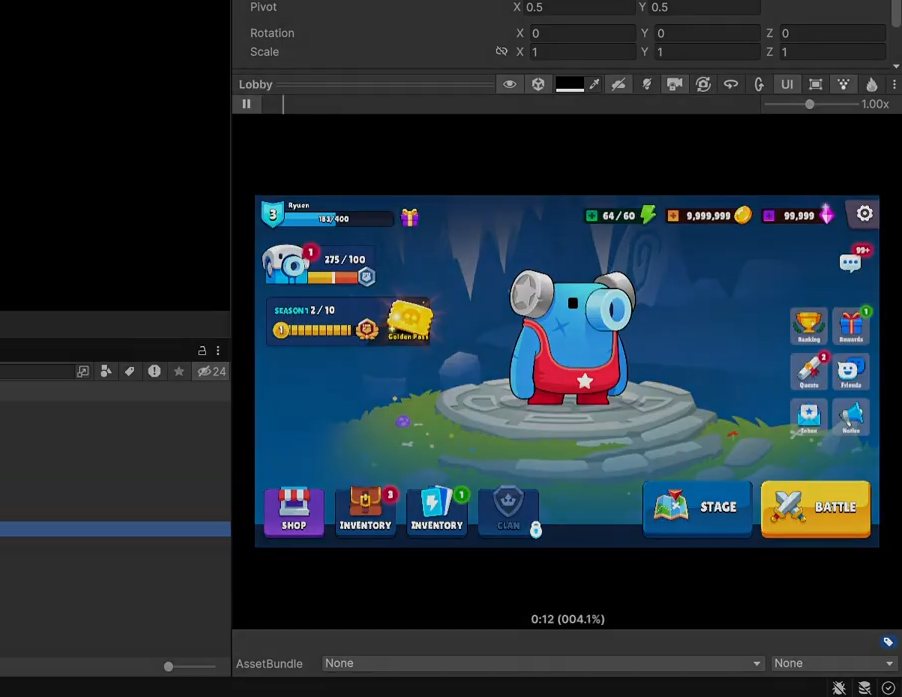
Looking to add a polished, blurred effect to your UI? This simple shader, crafted in Unity with HLSL and Shader Graph, is designed to bring a dynamic blur effect to UI elements using Render Mode Screen Space - Camera configuration. Perfect for creating immersive interfaces with subtle yet impactful effects.
The shader technique is straightforward yet powerful: it distorts the Scene Color UV by adding different layers of noise, creating a smooth blur that enhances UI backgrounds without overwhelming the visuals. By tweaking the noise and sample settings, you can control the intensity and style of the blur to fit your game design.
This shader package is available for free download, licensed under [CC BY-NC 4.0], and comes with a detailed guide to help you integrate it seamlessly into your projects. Dive into shader development and elevate your UI effects with this practical tool!
- Receive the latest news on Free Assets from Jettelly.
Jettelly wishes you success in your professional career!
Did you find an error? No worries!
Write to us at [email protected], and we'll fix it!